Dando continuidade às comemorações pelos 10 anos do Blogger, foi anunciado no Blogger In Draft que agora é possível resumir os posts da página inicial de forma automática, sem a necessidade de truques ou gambiarras (hack “leia mais”)
Por enquanto, essa função só está disponível para quem usa o novo editor de textos do Blogger. Para habilitá-lo, entre no painel, configurações e, no final da página, procure por configurações globais. Marque a opção editor atualizado.
O resumo funciona tranquilamente nos templates disponibilizados pelo Blogger. Já os que são criados por usuários precisarão da instalação de um pequeno código.
Para quem, como eu, usa o Windows Live Writer, recomendo este hack publicado no Usuário Compulsivo – Posts resumidos na página inicial do Blogger.
Usando o resumo de postagens em templates do Blogger
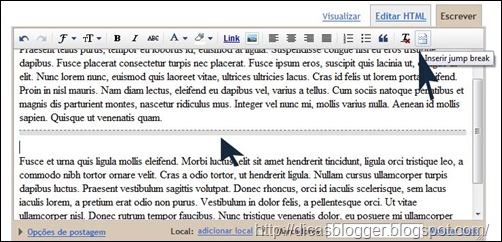
Quem usa o template Mínima ou os demais modelos disponibilizados pelo Blogger, deve entrar no novo editor de textos, escrever o post e escolher onde o resumo deve ser iniciado. Daí é só clicar no ícone inserir jump break.
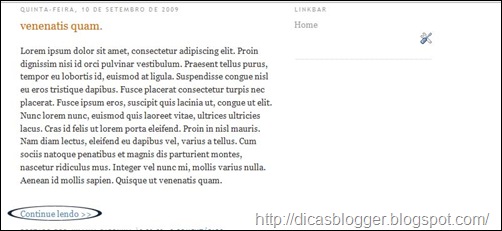
Publique o post logo a seguir. Veja, na imagem abaixo, como ficará o post publicado:
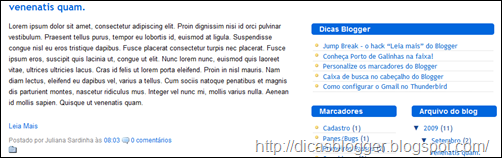
Para mudar a mensagem “continue lendo” por outra qualquer, entre no layout do blog e em postagens do blog, clique em editar. Procure por Texto do link da página de postagem e escreva uma frase de sua preferência.
 |  |
Usando o resumo de postagens em templates personalizados
Para quem usa um template personalizado – que é o caso dos modelos criados por mim e pelos demais colegas – é preciso instalar um código no html do template.
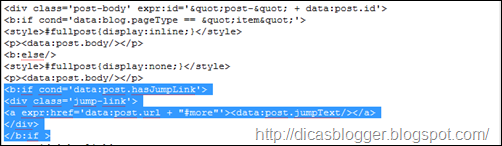
Entre em layout, editar html e clique em expandir modelos de widgets. Usando a combinação Crtl+F do seu teclado, procure pelo seguinte trecho: <data:post.body/>
Logo abaixo do trecho citado, cole o seguinte código:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"'><data:post.jumpText/></a>
</div>
</b:if >
No caso dos templates do Dicas Blogger, procure por <p><data:post.body/></p>. Este trecho aparecerá 2 vezes. Cole o código embaixo do segundo trecho:
Em alguns dos nosso templates, o hack Leia Mais do Compulsivo já encontra-se instalado e caso você queira usar o do Blogger, basta seguir esse tutorial que funcionará do mesmo jeito. Fiz diversos testes com resultados satisfatórios.
Chique, né? Agora vamos aguardar as outras novidades \o/ #blogger10anos
**Confiram também a minha entrevista ao @CaioLausi, no Blog do Lausi ;)**
ATENÇÃO: Diversos leitores reportaram que a nova função “Leia mais” faz com que o layout do blog fique deformado, jogando as colunas para debaixo dos posts. Veja aqui a solução.





























0 comentários:
Postar um comentário